2. グループの追加と編集
コピーまたは新規作成で新しいタブを追加:
新規作成
新しいグループを追加するタブを選択します。
トップメニューまたは右クリックメニューから “New (新規)”を選択。
プロパティを入力します。下記をご覧ください。

"Save to database (データベースに保存)" を選択。
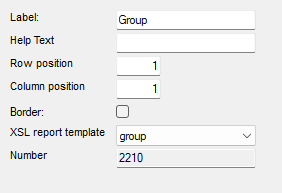
プロパティ
以下のプロパティはグループにリンクされています:
フィールド | 説明 |
ラベル | タブとレポートに表示されるテキスト。 |
ヘルプ・テキスト | 使用不可。 |
行の位置 | 他のグループに対する横 (行)の位置 |
列の位置 | 他のグループに対する縦 (列) の位置。グループは列ごとに分けられています。言い換えれば、第1列のグループはすべて、第2列のグループの前に最初に、 |
ボーダー | グループを囲む枠が表示され、上部にグループ名が表示されます。 |
XSL レポート・テンプレート | PDFレポートでのグループの外観。 |
XSL レポートテンプレート:
PDFレポートの外観は、XSLレポートテンプレートオプションによって管理されます。
以下のオプションを選択できます:
タイプ | 説明 |
グループ | 要素の背景テキストと、各フィールドのフィールド値を行に並べたデフォルトのグループ。フィールドの前後に表示するようマークされた名前がある場合は、それも表示されます。異なるタイプのフィールド |
document-group | 特定のレポートでグループに “document style (ドキュメント・スタイル)”を提供し、そのように適応されています。グループのタイトルと要素の、 |
description-group | 1つの大きな複数行テキストフィールドを構成するグループで使用される。 グループ名はフィールドのテキストの上に太字で表示されます。 |
two-column (2 列) | 要素は2列になっている。 |
three-column (3 列) | 要素は3列になっている。フィールドが1つしかない要素の典型的な例です。 |
dyn-field-table | このグループ内の要素のフィールドの表を作成する。要素は行で、 |
value-spec | 例えば “Yes/Noおよびコメント” フィールドのためのタイプの要素のためのグループ。設定されている場合は、見出し “Value specification(値の指定)” |
value-spec-no-header | 上記と同じだが、同じタイプの後続のグループには見出しをつけない。 |
value-spec-two-column | value-specと同じだが、2列になっている。 |
value-spec-two-column-no-header | 上記と同じだが、見出しはなし。 |
yes-no-spec-min-max | "Yes/No、指定、最小/最大 "の形式の要素について。 |
percent area | m2の仕上げに適応したテンプレート。 |
percent-area-no-header | 上記と同様だが、同じタイプの複数の後続グループに使用するため、 |
percent-meter-no-color | % m コラムの仕上げ用セットアップ |
グループをコピー:
グループをコピーすると、下のレベルもすべてコピーされます。
グループを選択。
右クリック。
"コピー"を選択して1回だけコピーするか、"コピー... "を選択して同時に複数のコピーを作成します。
以下のタブとレベルのプロパティを編集します。
"save to database (データベースに保存)" を選択。
"refresh (リフレッシュ)"を選択し、変更をプレビューします。
.png)