XML 動的GUI - RDSとアイテム仕様
動的GUIは1つ以上のフラグを持つツリーとしてエクスポートされ、フィールドを持つエレメントを持つグループを持ちます。
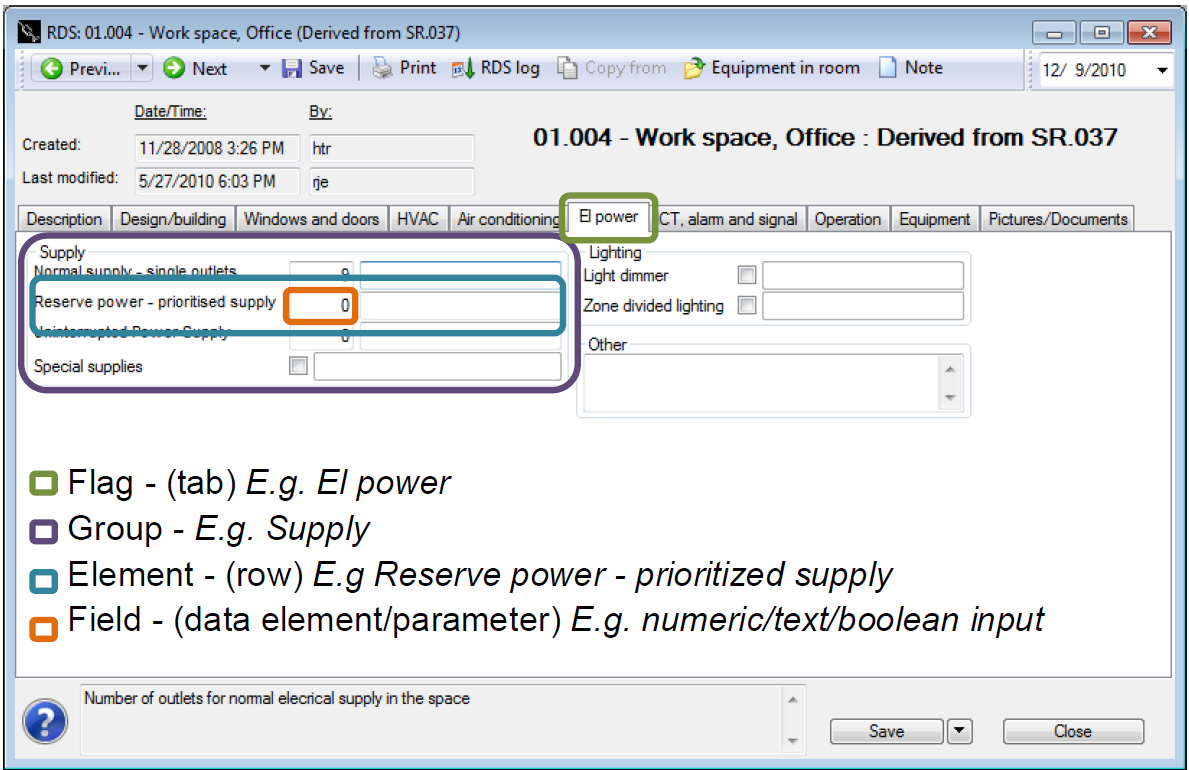
これは動的GUIエディタで編集するときと同じ構造です。下の画像はどのようにエクスポートされるかを説明しています:

XMLはこのような構造をしています:
| <flag flag-no='X'…> <group group-no='X'…> <element group-element-no='10…> <field …/> </element> </group> </flag> |
|---|
XMLは、クライアントで見るのと同じ順序で並べられているわけではないことにご注意ください。
ただし、位置属性はこの情報を持っているので、レポートのデータの順序を決める際には、これを使用する必要があります。
各要素には、要素のラベルを定義する@labelがあります。フィールドには@show-label属性もあります。
これが1の場合、ラベルはGUIの値の前に表示され、2の場合、ラベルはフィールドの後に表示されます。
フィールドには@data-type属性があり、フィールドがロジック (チェックボックス)、数値、オプション (コンボボックス/ラジオボックス)、日付、html (書式付きテキスト)、
テキストのいずれであるかを示します。各フィールドには、@value 値もあり、これは言語固有の人間が読める値を含みます。
フィールドが@data-type = logicの場合、@valueには言語依存のYes/No値が含まれます。また、@db-valueという属性があり、これは値とは無関係で、trueかfalseのどちらかになります。
フィールドが@data-type = html (フォーマットされたテキスト) の場合、@valueは "通常の (normal)"フォーマットされていないテキストとしてテキスト値を含む。
さらに、htmlデータを含む子要素html-dataを持ちます。使用例については、サンプルのビルディングブロックdynamic-gui-bb.xfcを参照してください。。
.png)