Edit Item Composite Text Attributes
You can string two or more attributes together using Composite text attributes. Composite text attributes are available for Items, occurrences and products and allow you to concatenate values in existing attributes into a new text value in a separate attribute.
Currently, this feature can not be exported to xml or PDF, but is available in Excel Exports as well as in Revit/ArchiCAD Add-On configurations.
Combining existing attributes to composite text
Setup
To be able to create composite text you need superuser access to your dRofus database. From the top menu in dRofus navigate to Administration→ Settings→ Items;

There are three options for composite text attributes under Items; Item - Composite text attributes, Occurrences - Composite text attributes, and Product - Composite text attributes.
In this example, a Composite Text Attribute will be created for items. The described process can be used for occurrences and products as well.
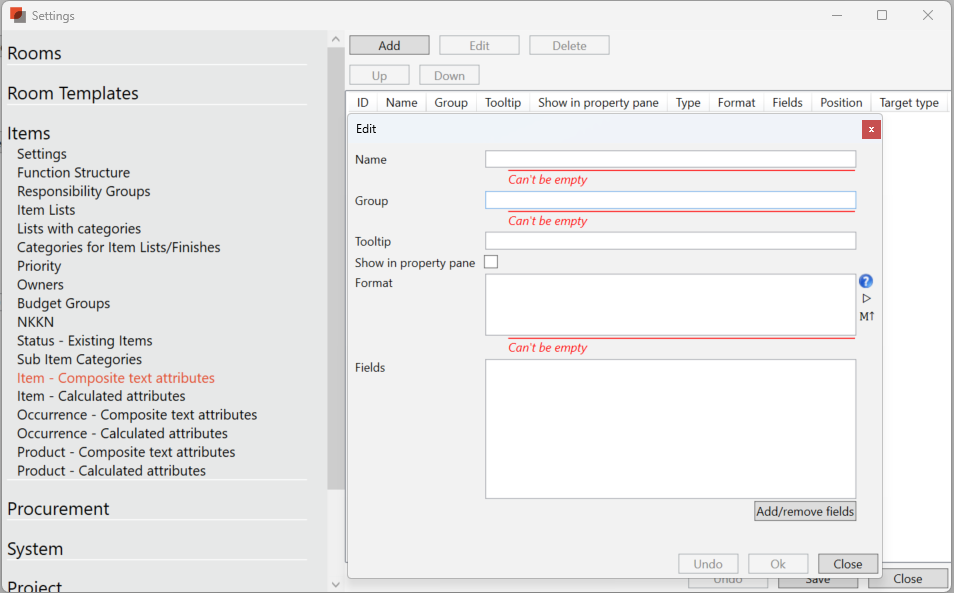
To create new composite text (for items), go to 'Item - Composite text attributes' and click 'Add':

- Name: Name of the new attribute containing the composite text
- Group: Where you want the attribute to be placed in the items property panel. You can use existing groups like "General", "Connections" or "Classification", or type in a new name - which will create a new group in the item property pane.
- Tooltip: Optional help-text that will be visible when hovering the cursor over the attribute.
- Show in property panel: Choose if you want the composite text attribute to be shown in the property pane or not. In most cases you will want to have it visible in the property panel, but in some cases the project might want to e.g. sync the text directly to the model without having it visible in dRofus.
- Format: The composite text format combines text and attributes together to form a custom text field. Use {0} to refer to the first attribute in the list, {1} to refer to the second attribute, and so on. You may also apply special formatting to attributes that can change the text case, change how numbers and dates are represented, select parts of a text, or select text based on a logical condition.
- The two icons on the left offer a list of formatting choices with a small description and a way to preview the results with sample data you can provide to confirm the formatting you expect.
- Fields: Select 'Add/remove fields' to add fields to include in the new attribute.
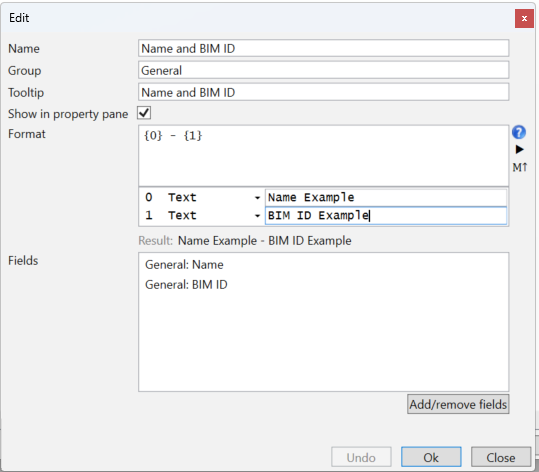
In our example we have following settings;

We have named the attribute "Name - BIM ID" and placed it in the 'General' group in the item property panel. We have typed in a Tooltip and included it in the property panel. We have added "Name" and "BIM ID" as fields and decided that the fields ({0} & {1}) should be combined with a hyphen (see the 'Composite text' option).
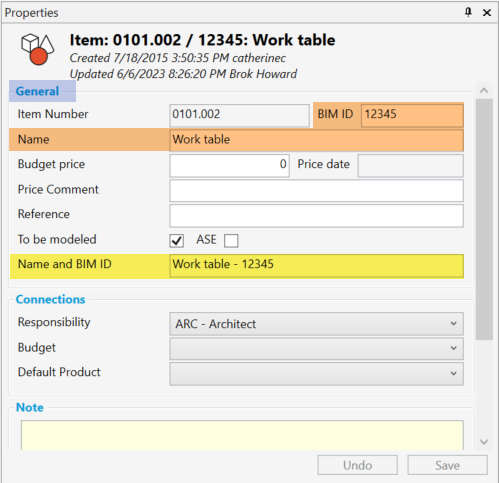
The result in the item property panel will look like this;

The group is highlighted in blue. Then the values in 'BIM ID' and 'Name' (highlighted in orange) have been combined in a composite text attribute in our new attribute ' Name - BIM ID' (highlighted in yellow)
Combining existing attributes with URL to create composite text
In the next example, we will describe how you can create a full URL by combining an existing attribute with part of a URL. The part URL will be a static value, while the dRofus attribute will be another static value that, in combination, will create a dynamic URL. In this example, we will use composite text for products. This process can be used to create online URLs or links to products in external product databases.
Setup
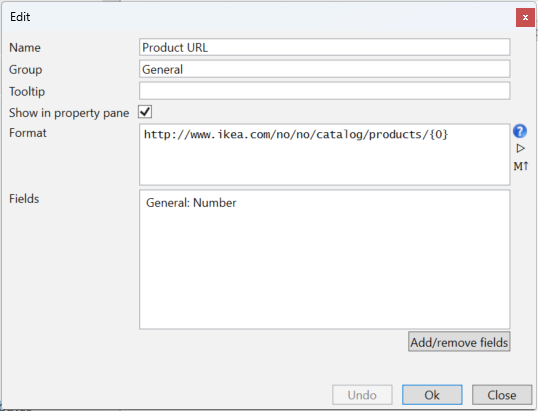
The setup will follow the same pattern as above; however, instead of adding two existing attributes, we want to combine one attribute with a static URL.;

In the 'Fields' option, we have simply pasted the static part of the URL to IKEA's product (highlighted in yellow). Then we added the product number from dRofus to complete my composite text attribute. The idea is that this combination will automatically create a valid URL to the product specifications.
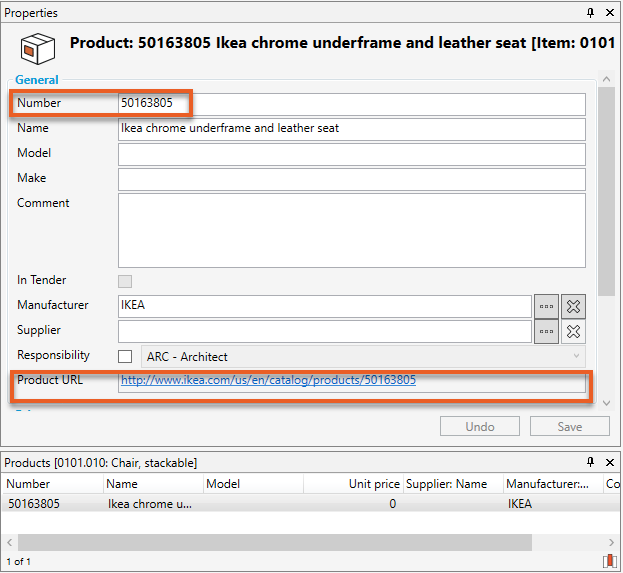
The result in the product property panel will look like this:

In the 'Product URL' attribute, we have used composite text to create a full URL by combining an existing dRofus attribute with a static part of an URL.
.png)