Images in dRofus
Images can be placed in many kinds of dRofus objects. This includes Items, existing Items, rooms, occurrence and in the function program. Images can be used to explain the appearance of Items, provide sketches or drawings of Rooms or photographs of Existing Items (items to be transferred).
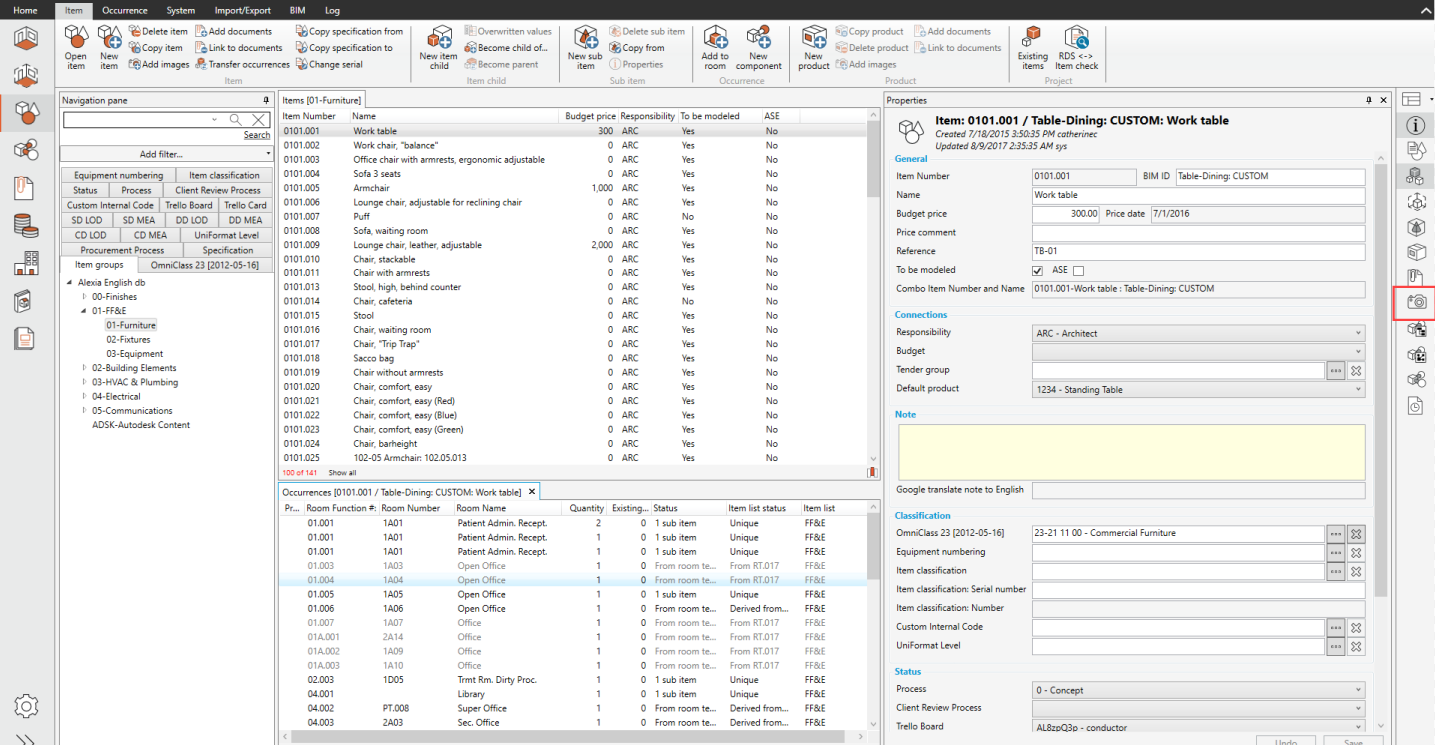
Select the image icon on the panel menu to the right to manage the images in the item/room module:

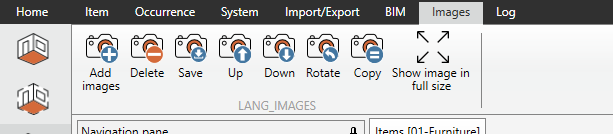
A "Image" tab will appear within the ribbon menu:

Add Images: Adds an Image to the selected item.
Delete: Deletes the selected image.
Save: Downloads the current Image.
Up: All Items have a list of Images. This Command move the image one level up in that list.
Down: All Items have a list of Images. This Command move the image one level down in that list.
Rotate: Rotates the current Image 90 degrees clockwise.
Copy: Copies the current image so tit can be pasted somewhere else.
Show image in full size: Shows the Image in full size.
Open images
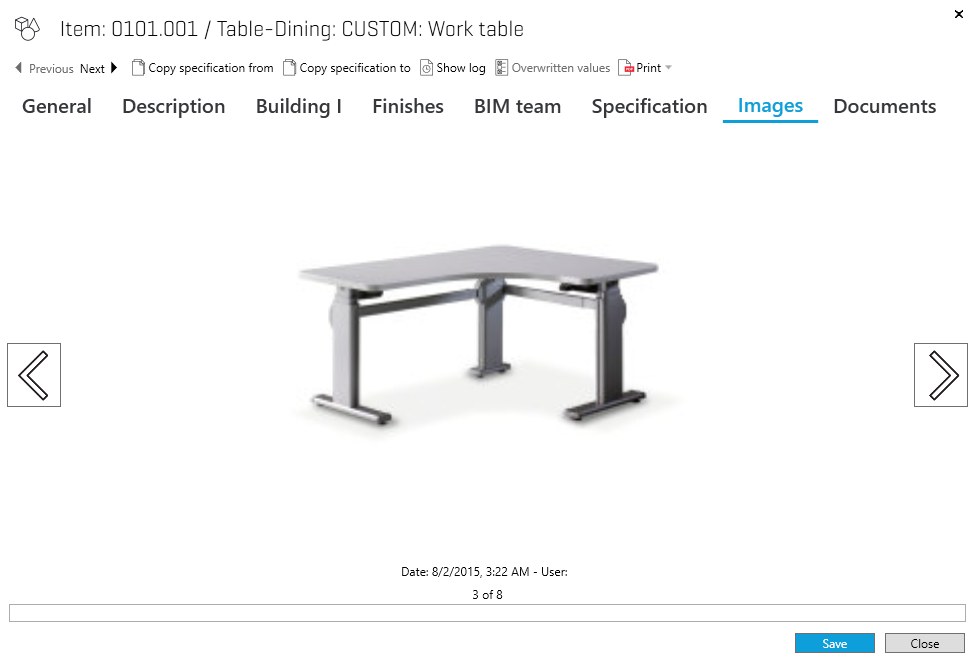
To see the images attached to a room, item, or occurrence, open the room/item/occurrence and select the "Images" tab within the Room, Item or Occurrence.

Icon | Definition |
 | Go to next picture. This will only be available if more than one picture is registered. |
 | Go to previous picture. |
Tip
Pictures can also be added by using the drag and drop technique. To make work quicker, you can use a file manager and click on the pictures you want to create links for, hold down the mouse button, then drag and drop over the picture tab.
Tip
The above technique can be used directly from web pages. If you want to add a picture from a website, you can click on the picture in Internet Explorer or other browser then drag and drop it over into the Pictures/Documents tab.
If you have problems uploading certain pictures, it may be that they are in a format which the program does not recognize. You can try opening the picture in the file manager's preview function then save it as a JPEG before trying to upload it once more.
Inheriting Images
When adding Images to Items and Templates, there are certain restrictions on when they will automatically inherit to occurrences and template derivations. The table below explains when images will be inherited or can be added:
Images for Items and Derived Templates
Item Occurrences | Child Items | Derived Templates | |
|---|---|---|---|
Images automatically inherited | ✖️ Images are not inherited as multiple occurrences can exist and are likely to be unique. For example, at the occurrence level you may want to show a picture of a chair with each occurrence having a different color. | ✔️ Images are inherited because a child item becomes a unique item. Child items maintain a connection to the parent item. | ✔️ Images are inherited as a derived template maintains a connection to the original template |
Images automatically inherited can be deleted | N/A | ✖️ | ✖️ |
New Images can be added | ✔️ | ✔️ | ✔️ |
.png)