dRofusの画像
画像はdRofusのさまざまなオブジェクトに配置することができます。これには、アイテム、既存のアイテム、部屋、機能プログラムが含まれます。
画像は、アイテムの外観を説明したり、部屋のスケッチや図面を用意したり、既存アイテム (譲渡されるアイテム) の写真を提供したりするために使用できます。
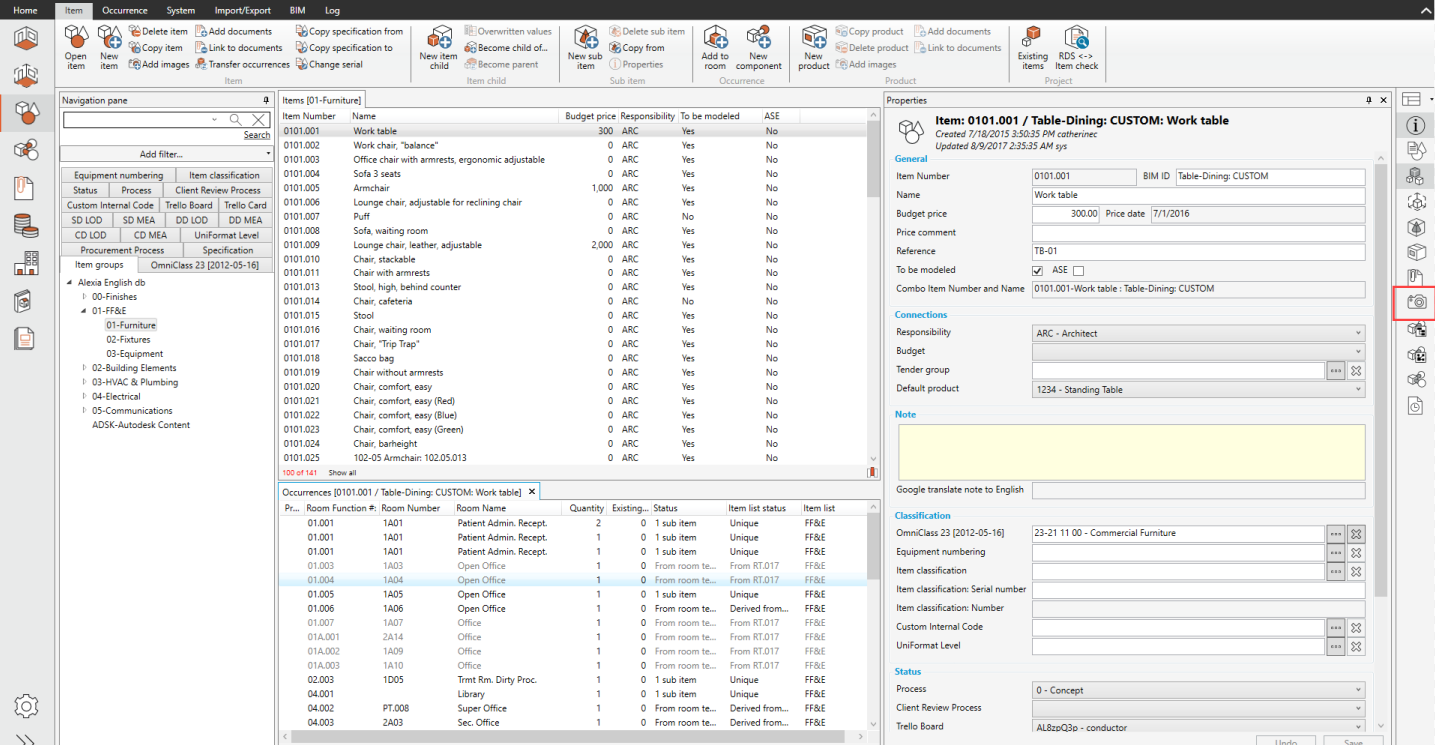
アイテム/部屋モジュールの画像を管理するには、右側のパネルメニューから画像アイコンを選択します:

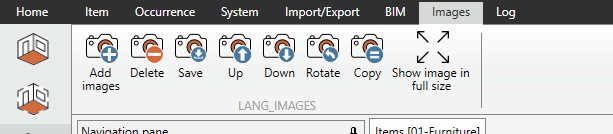
リボンメニューに “画像 (Image)”タブが表示されます:

画像を追加 (Add images):選択したアイテムに画像を追加します。
削除 (Delate):選択した画像を削除します。
保存 (Save):現在の画像をダウンロードします。
上へ (Up):すべてのアイテムには画像のリストがあります。このコマンドは画像をリスト内で一段階上に移動させます。
下へ (Down):すべてのアイテムは画像のリストを持っています。このコマンドは画像を一つ下に移動します。
回転 (Rotate):現在の画像を時計回りに 90 度回転します。
コピー (Copy):現在の画像をコピーし、他の場所に貼り付けることができます。
画像をフルサイズで表示 (Show image in full size):画像をフルサイズで表示します。
画像を開く
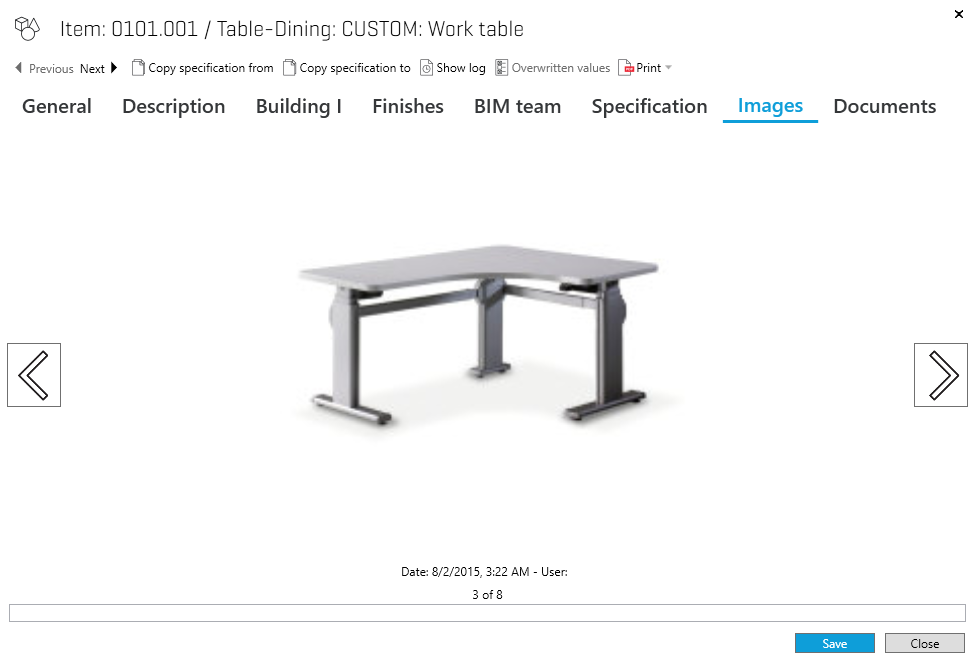
アイテムや 部屋に添付された画像を見るには、アイテムや部屋を開き、"画像 (Images)"タブを選択してください。

アイコン | 定義 |
 | 次の画像へ移動します。複数の画像が登録されている場合のみ有効です。 |
 | 前の画像に戻る。 |
ヒント
画像/写真はドラッグ&ドロップでも追加できます。ファイル・マネージャーを使い、リンクを作成したい画像をクリックし、
マウスボタンを押したまま、画像タブの上にドラッグ・アンド・ドロップすることで、作業を素早く行うことができます。
ヒント
上記のテクニックは、Webページから直接使用することができます。Web サイトから画像を追加する場合は、
Internet Explorer などのブラウザで画像をクリックし、”画像/ドキュメント (Pictures/Documents)”タブにドラッグ&ドロップします。
特定の画像のアップロードに問題がある場合、プログラムが認識できない形式になっている可能性があります。
ファイル・マネージャーのプレビュー機能で画像を開き、JPEGとして保存してからもう一度アップロードしてみてください。
画像の継承
アイテムやテンプレートに画像を追加する場合、それが自動的にオカレンスやテンプレートの派生に継承されるタイミングには一定の制限があります。
以下の表は、画像がどのような場合に継承されるか、または追加できるかについて説明しています:
アイテムと派生テンプレートの画像
アイテムオカレンス | 子アイテム | 派生テンプレート | |
|---|---|---|---|
自動的に継承される画像 | ✖️ 画像は複数存在する可能性があり、一意である可能性が高いため、継承されない。 | ✔️ 子アイテムは一意なアイテムになるため、画像は継承されます。子アイテムは親アイテムとの接続を維持します。 | ✔️ 派生テンプレートが元のテンプレートとの接続を維持するため、画像は継承されます。 |
自動継承された画像は削除可能 | N/A | ✖️ | ✖️ |
新しい画像を追加可能 | ✔️ | ✔️ | ✔️ |
.png)