dRofusアイテムとRevitファミリタイプのリンクと同期化
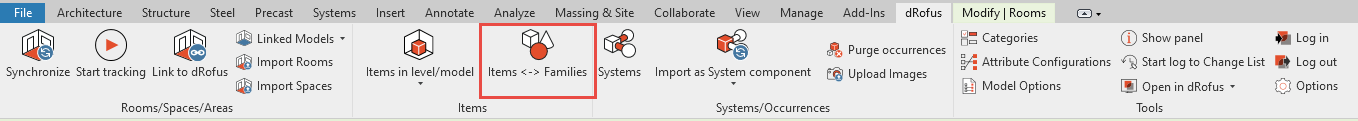
dRofusでファミリタイプをアイテムにリンクさせるには、"アイテム <-> ファミリ "をクリックします:

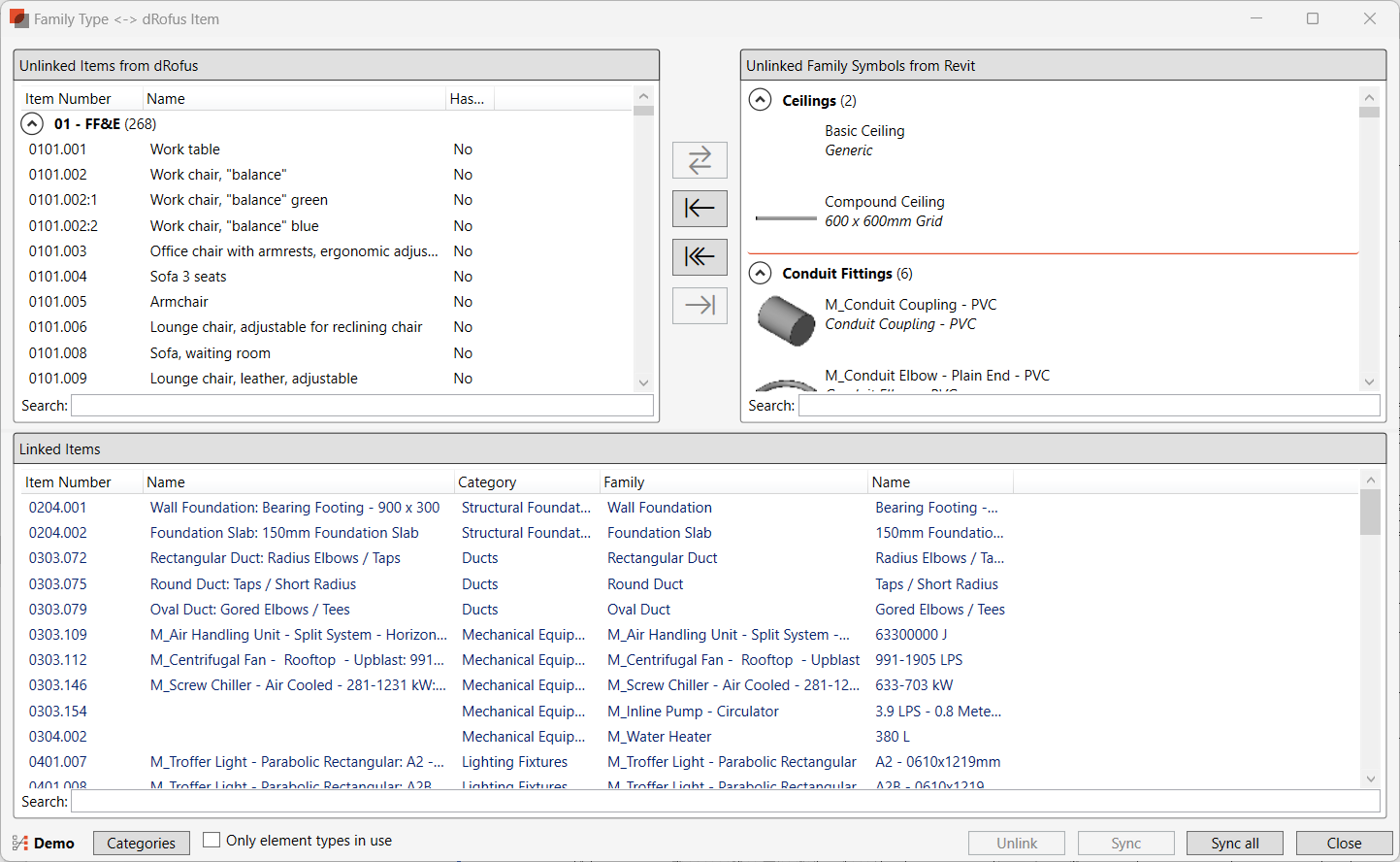
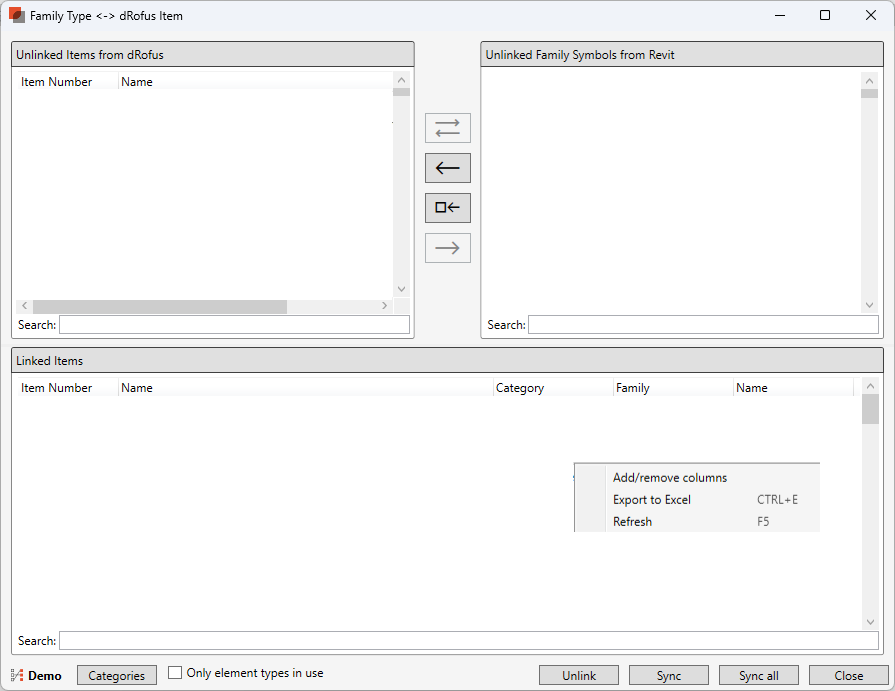
次の画面が表示されます:

属性構成
ファミリタイプと dRofus アイテムをリンクし同期させる前に属性構成を設定し、有効にする必要があります。有効な構成の名前が表示されます:

“++” は、同期もサブ構成を実行することを示す。
続きを読む Revit 属性の構成
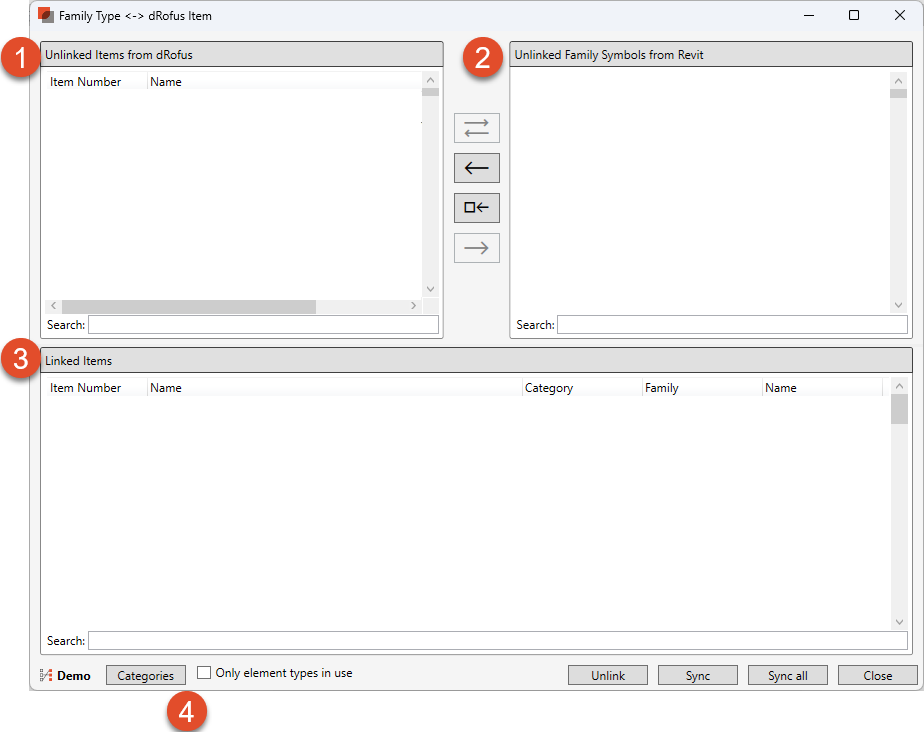
dRofus アイテムと Revit ファミリタイプのリスト

dRofusの未リンクアイテム: RevitファミリタイプにリンクされていないdRofusのすべてのアイテムのリストします。
Revitからリンクされていないファミリシンボル: dRofusアイテムにリンクされていないすべてのファミリータイプをリストします。
リンクアイテム: Revit ファミリタイプにリンクされているすべての dRofus アイテムをリスト表示します。
フィルター: カテゴリを選択し “使用中の要素タイプのみ” にチェックを入れることで、リンクされていないファミリタイプやリンクされたアイテムでリストを絞り込めます。

列の追加・削除
右クリックメニューで列の追加と削除が可能です。

右クリックのオプション: “dRofusからリンクされていないアイテム” パネル、または “リンクされているアイテム” パネル内の任意の場所で右クリックし、次のいずれかを行います。
列の追加・削除
リストをExcelにエクスポート
リストを更新
リンクの選択肢:

ファミリタイプとオカレンスを同期する

同期: 選択したファミリタイプ/アイテムとオカレンス/インスタンスを、有効化されている構成を使用して同期します。
すべて同期: 有効になっている構成を使用して、リンクされているすべてのファミリタイプ/アイテムを同期させます。
続きを読む: 選択したリンク先アイテムにアイテムのオカレンスをインポートして更新
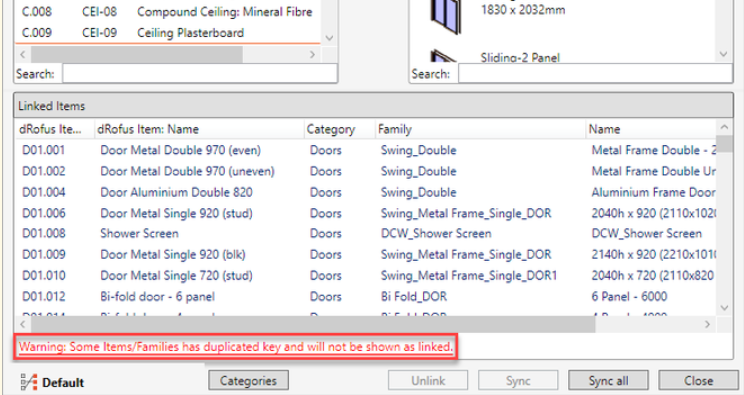
キー属性の重複
キー属性が重複しているファミリタイプを同期させることはできません。同期処理を実行する前に、これらを事前に監査することが推奨されます。
キー属性が重複している場合は、以下のようなメッセージが表示されます:

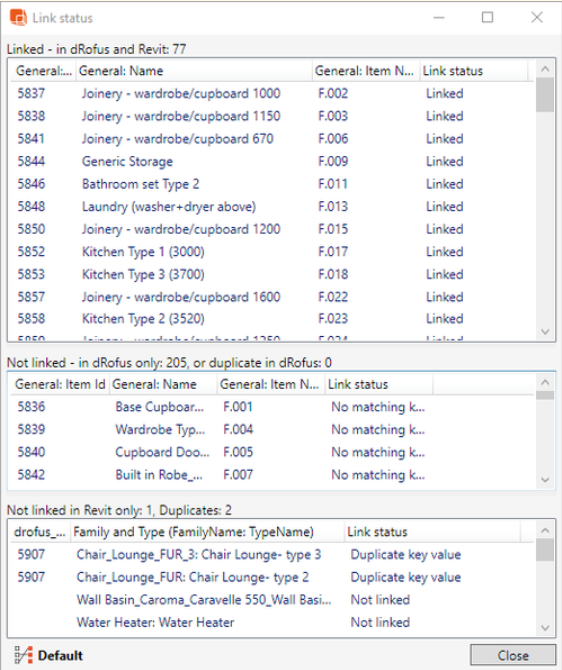
エラーをクリックすると “リンクの状態 (Link status) ”画面が表示されます:

.png)