Texte Composite
Cette page décrit comment créer des Textes Composites dans dRofus. Vous pouvez attacher au moins deux attributs ensemble en utilisant la fonctionnalité du Texte Composite. Les textes composites sont disponibles pour les Items, les occurrences, et les produits et permettent de concaténer les valeurs d'attributs existants dans un nouveau champ.
Pour créer les champs de textes composites, vous devez être super utilisateur de la base de donnée car le paramétrage se fait dans le menu administrateur, voir Guide utilisateur
Cette fonctionnalité ne peut actuallement pas être exportée en xml, PDF mais est disponible en rapport excel et dans les configuration du plugin Revit/Archicad.
Combinaison d'attributs existants avec du texte composite
Installation
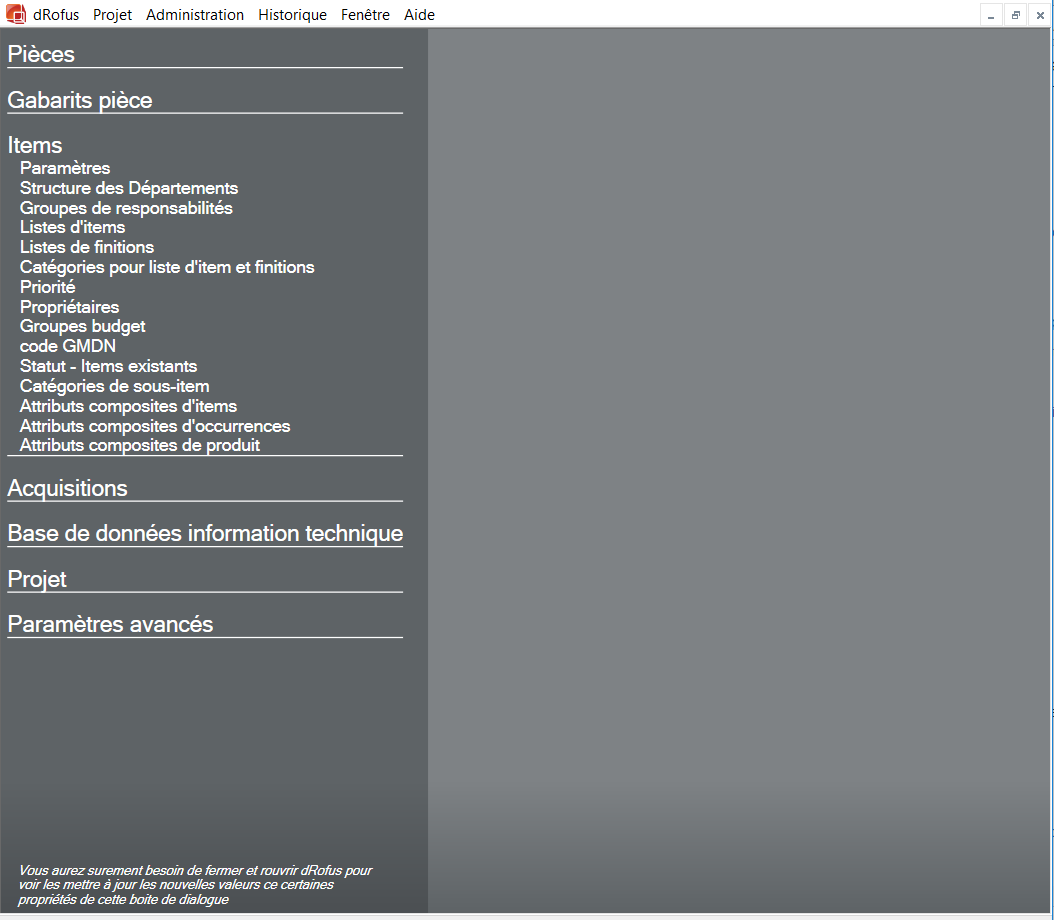
Pour pouvoir créer des textes composites vous aurez besoin de droits d'accès superutilisateurs. Depuis le menu du haut dans dRofus, naviguez dans Administration → Paramètres → Items.

Il y a 3 options de texte composite: Texte Composite - Item, Texte Composite Occurrence et Texte Composite - Produits.
Dans cet exemple, un Atribut composite sera créée pour les items. Le processus décrit peut être également utilisé pour les occurrences et les produits.
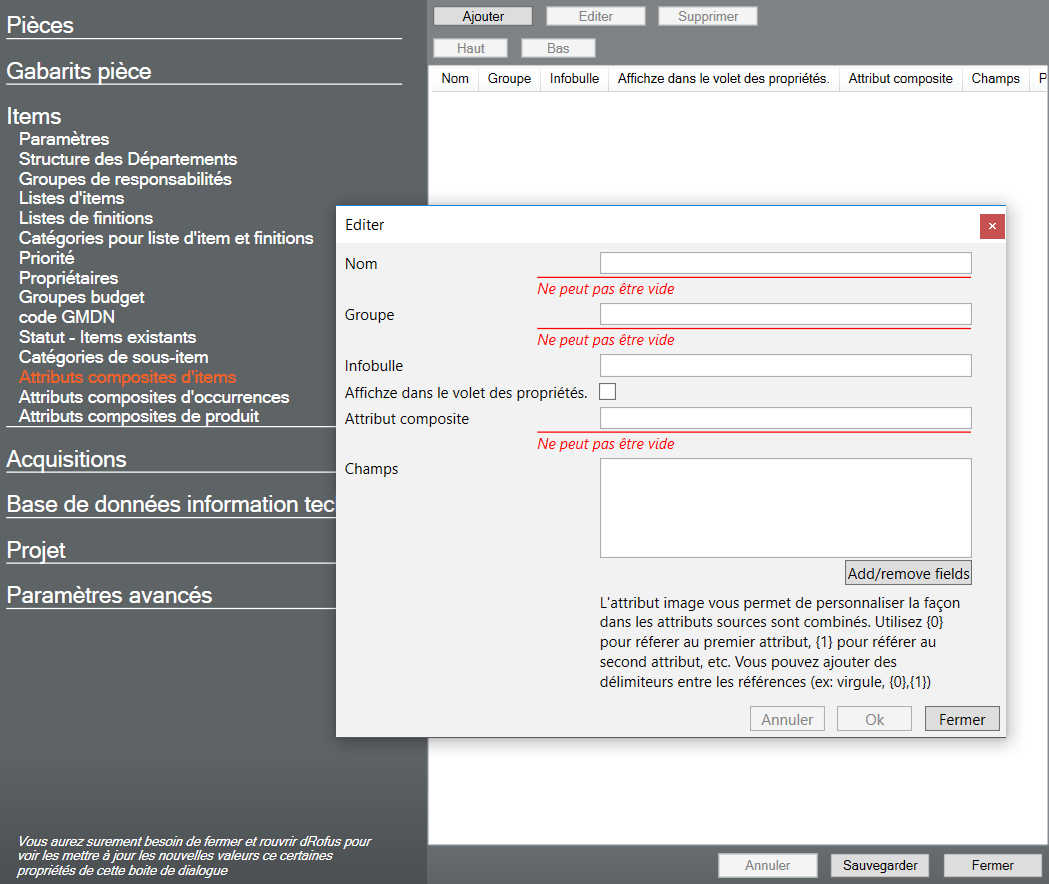
Pour créer un nouveau texte composite (pour les items) aller sur "Texte Composite - items" et cliquez sur "Ajouter":

- Nom: Nom des nouveaux attributs contenant le texte composite
- Groupe:Ou voulez-vous que l'attribut soit placé dans le panneau de propriété des items. Vous pouvez utiliser des groupes existans comme "général", "connexions" ou "classification", ou inscrivez un nouveau nom - ce qui créera un nouveau groupe dans le panneau de propriété des items.
- Info-bulle: Texte optionel d'aide qui sera visible lorsque vous ferez glisser le curseur sur l'attribut.
- Afficher dans le volet propriété: Choisissez si vous souhaitez que l'attribut du texte composite soit apparent dans le panneau propriété ou non. Dans la plupart des cas, vous voudrez qu'il soit visible dans le panneau de propriété, mais au cas ou par ex. dans le projet vous souhaitez que le texte soit synchronisé directement avec la maquette sans être visible dans dRofus.
- Texte composite: Définit la façon de composer les champs choisis dans le nouvel attribut. Le texte peut être personnalisé en utilisant {0} pour désigner le premier champ de la liste des champs, {1} pour désigner le second champ etc.. Vous pouvez ajouter des délimiteurs entre les champs (par exemple, URL, - / etc.)
- Champs: Selectionez 'Ajouter/enlever des champs' pou ajouter des champs à inclure dans le nouvel attribut.
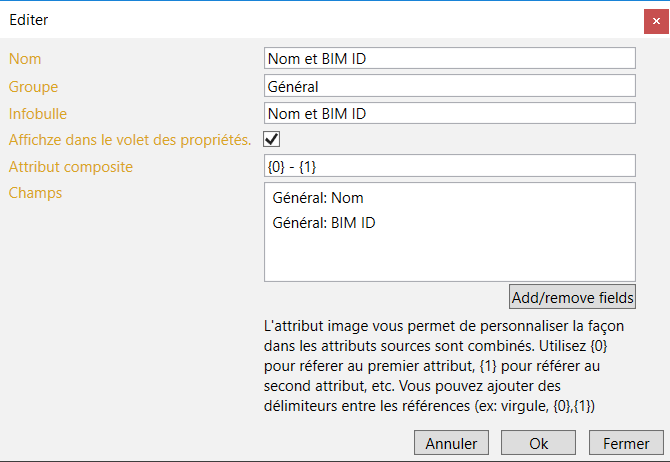
Dans notre exemple, nous avons les paramètres suivants:

J'ai nommé l'attribut "Nom - BIM ID" et l'ai placé dans le groupe "Général" dans le panneau de propriétés de l'élément.
Nous avons saisi une info-bulle et l'avons incluse dans le panneau des propriétés.
J'ai ajouté les champs "Nom" et "BIM ID" comme champs et j'ai décidé que les champs ({0} & {1}) devraient être combinés avec un tiret (voir l'option 'Texte composite').
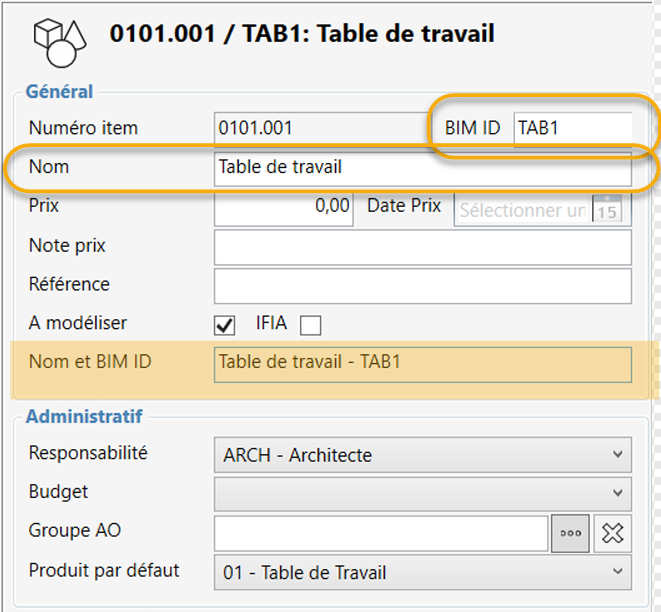
Le résultat dans le panneau de propriétés d'élément ressemblera à ceci:

Le groupe est surligné en bleu. Ensuite, les valeurs de 'BIM ID' et 'Name' (surligné en orange) ont été combinées dans un texte composite dans notre nouvel attribut 'Name - BIM ID'.
Combiner l'attribut existant avec l'URL pour créer du texte composite
Dans l'exemple suivant, nous décrirons comment créer des URL complètes en combinant un attribut existant avec une partie d'une URL. La partie URL sera une valeur statique, tandis que l'attribut dRofus sera une autre valeur statique qui, en étant combinées, créera une URL dynamique. Dans cet exemple, nous utiliserons du texte composite pour les produits. Ce processus peut être utilisé pour créer des URL vers des produits en ligne ou un lien vers des produits dans des bases de données de produits externes.
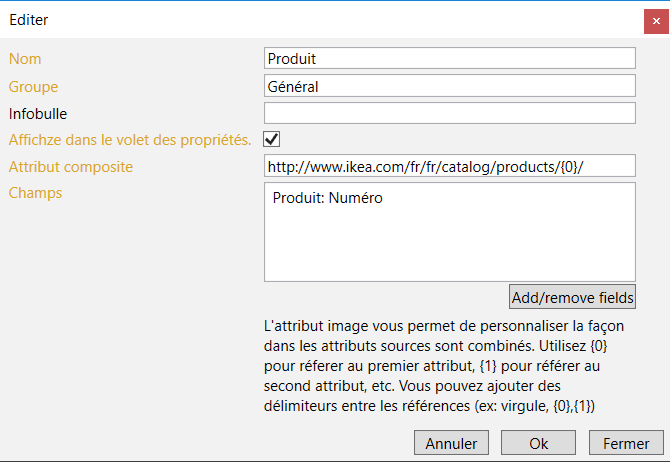
Installation
La configuration suivra le même modèle que ci-dessus, cependant, au lieu d'ajouter deux attributs existants, nous voulons combiner un attribut avec une URL statique.;

Dans l'option 'Champs' j'ai simplement collé la partie statique de l'URL au produit IKEA (surligné en jaune). Ensuite, j'ai ajouté le numéro de produit de dRofus pour compléter mon texte composite. L'idée est que cette combinaison créera automatiquement l'URL valide aux spécifications du produit.
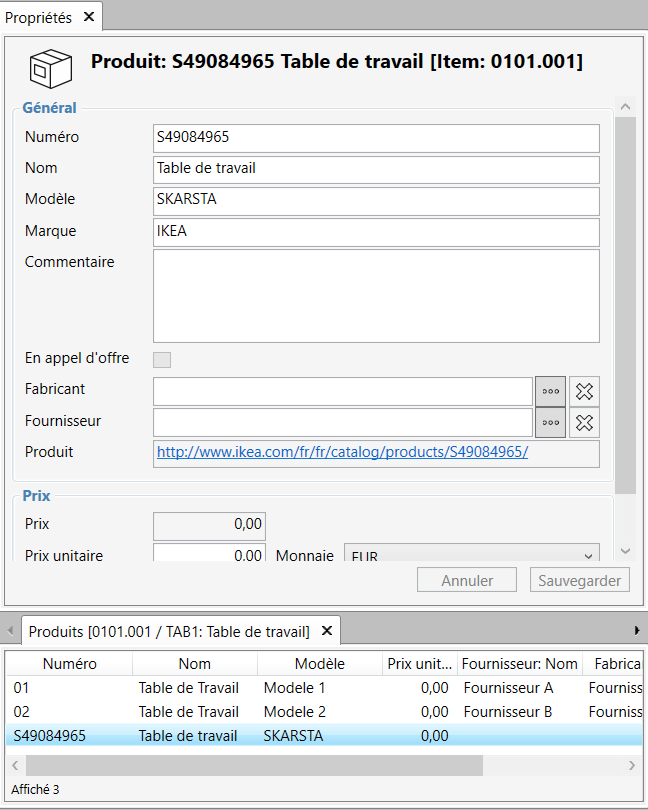
Le résultat dans le panneau de propriétés du produit ressemblera à ceci:

Dans l'attribut 'URL du produit', nous avons utilisé du texte composite pour créer une URL complète en combinant un attribut dRofus existant avec une partie statique d'une URL.
.png)