Create New and edit child items

The options available will depend on the selected Item. Example, an Item that is already a child cannot “Become child of” as a child cannot be children of two different parent items.
Create New Child Item
New Item Child can be created from any Item
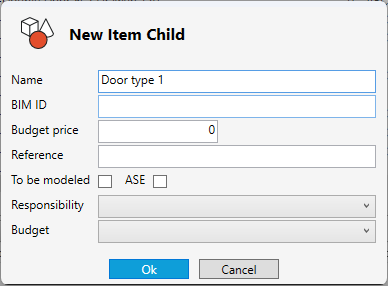
Select the Item that you would add a new Child Item to. Window bellow will appear:

2. Enter information
3. Select “ok”

Parent and child Item
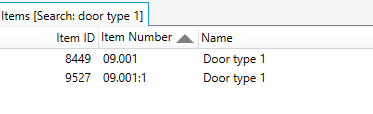
The New Item Child will share the first part of the Item number with its parent and initially copy all "core" data from the parent.
E.g. name, but this information is not dependent on the parent and can be set unique for each child.
Budget price is special as it will show as overwritten like item data when it is different than the parent.
The new child Item will also be able to copy the current classification and status of the parent.
After creating a New Child Item, a pop-up (see below) will appear asking if any Sub-Items associated with the parent to the child should be copied to the New Child Item.

Display and edit Overwritten Child Items data
Select Child Item
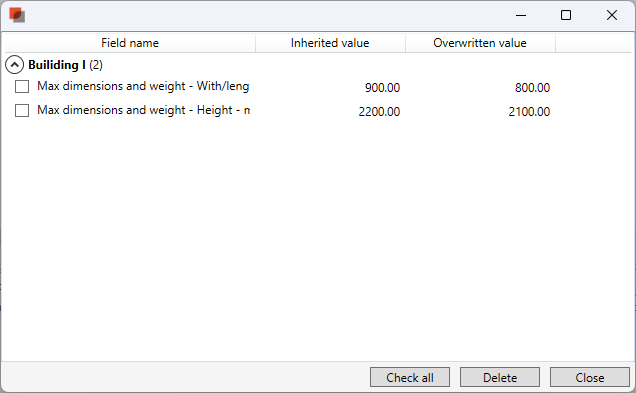
Select “Overwritten values”. Window bellow will appear showing all values of the child that differs from the parent.

Reset Child Item data:
Tick the box on the side of the value
Select “Delete”
Change a Parent Item to be a Child Item
Select Item (all Items that is not a child item is a parent Item)
Select “Become Child of” and a widow displaying all Items will appear:

3. Select “Item” that would become the parent Item
4. Select “Ok”
The parent Item will become a child Item with new Item number that shows which Item that is the parent.
Change a Child Item to be a Parent Item
Select Child Item
Select “Become Parent”
The Child Item will become a parent item without child and receive a new Item number.
Inheriting Images
When adding Images to Items and Templates, there are certain restrictions on when they will automatically inherit to occurrences and template derivations. The table below explains when images will be inherited or can be added:
Images for Items and Derived Templates
Item Occurrences | Child Items | Derived Templates | |
|---|---|---|---|
Images automatically inherited | ✖️ Images are not inherited as multiple occurrences can exist and are likely to be unique. For example, at the occurrence level you may want to show a picture of a chair with each occurrence having a different color. | ✔️ Images are inherited because a child item becomes a unique item. Child items maintain a connection to the parent item. | ✔️ Images are inherited as a derived template maintains a connection to the original template |
Images automatically inherited can be deleted | N/A | ✖️ | ✖️ |
New Images can be added | ✔️ | ✔️ | ✔️ |
Inheriting Documents
When adding documents to Items and Templates, there are certain restrictions on when they will automatically inherit to occurrences and template derivations. The tables below explains when documents will be inherited or can be added:
Documents for Items and Derived Templates
Item Occurrences | Child Items | Derived Templates | |
|---|---|---|---|
Documents automatically inherited | ✔️ Documents are inherited as they are less likely to vary significantly between occurrences. For example, a PDF of a chair spec will apply to the item as well as all occurrences. | ✖️ Documents are not inherited as children are separate items and can be different from the parent. For example, a PDF spec for a a chair may be uploaded to the parent item, whereas the PDF spec for a child item is a version of the chair with arms that is a separate document. | ✔️ Documents are inherited as they are less likely to vary between an original template and the derived template. For example, space guidelines will apply to the room type. |
Documents automatically inherited can be deleted | ✖️ | N/A | ✖️ |
New Documents can be added | ✔️ | ✔️ | ✔️ |
.png)