Item Composite Text Attributes
Using the Composite text attributes feature; you can string two or more attributes together. Composite text attributes are available for Rooms, Items, Occurrences, and Products and allow you to concatenate values in existing attributes into a new text value in a separate attribute.
You need superuser access to the database to create composite text attributes, as the setup is done in the Administration settings. Please refer to Project and Database Administration.
Combining existing attributes to composite text for Items, Occurrences, or Products
Setup
You need superuser access to your dRofus database to create composite text attributes. Go to Edit Item Composite Text Attributes to learn how.
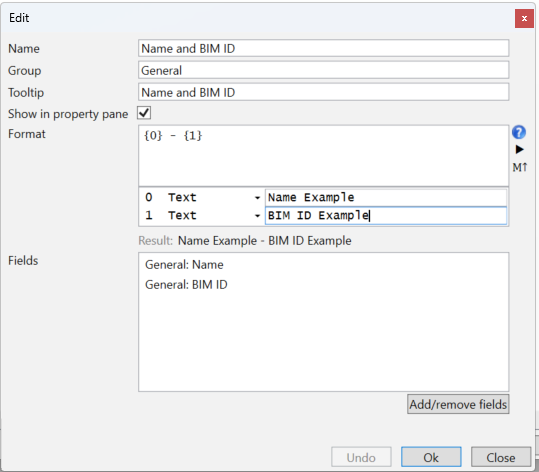
In our example, we have the following settings;

We have named the attribute "Name - BIM ID" and placed it in the 'General' group in the item property panel. We have typed in a Tooltip and included it in the property panel. We have added "Name" and "BIM ID" as fields and decided that the fields ({0} & {1}) should be combined with a hyphen (see the 'Composite text' option).
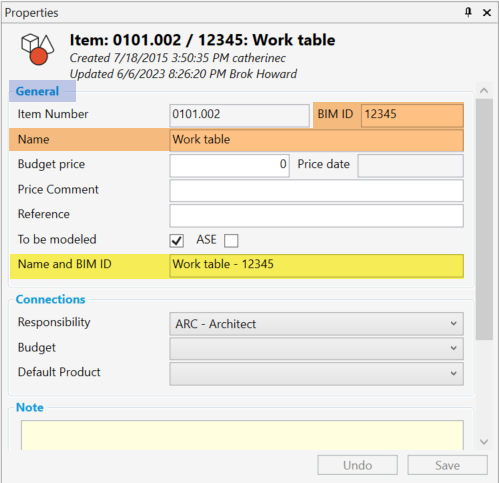
The result in the item property panel will look like this;

The group is highlighted in blue. Then the values in 'BIM ID' and 'Name' (highlighted in orange) have been combined in a composite text attribute in our new attribute ' Name - BIM ID' (highlighted in yellow)
Combining existing attributes with URL to create composite text
In the next example, we will describe how you can create a full URL by combining an existing attribute with part of a URL. The part URL will be a static value, while the dRofus attribute will be another static value that, in combination, will create a dynamic URL. In this example, we will use composite text for products. This process can create online URLs or links to products in external product databases.
Setup
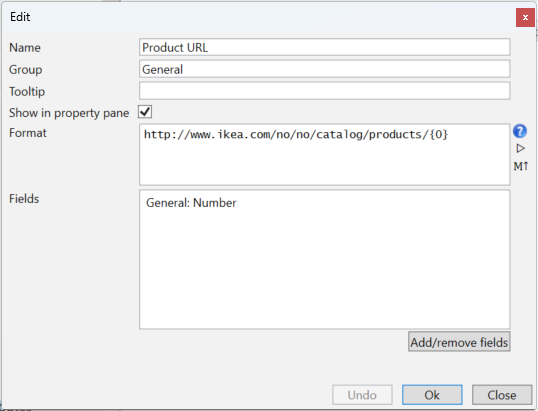
The setup will follow the same pattern as above; however, instead of adding two existing attributes, we want to combine one attribute with a static URL.;

In the 'Fields' option, we have simply pasted the static part of the URL to IKEA's product (highlighted in yellow). Then we added the product number from dRofus to complete my composite text attribute. The idea is that this combination will automatically create a valid URL to the product specifications.
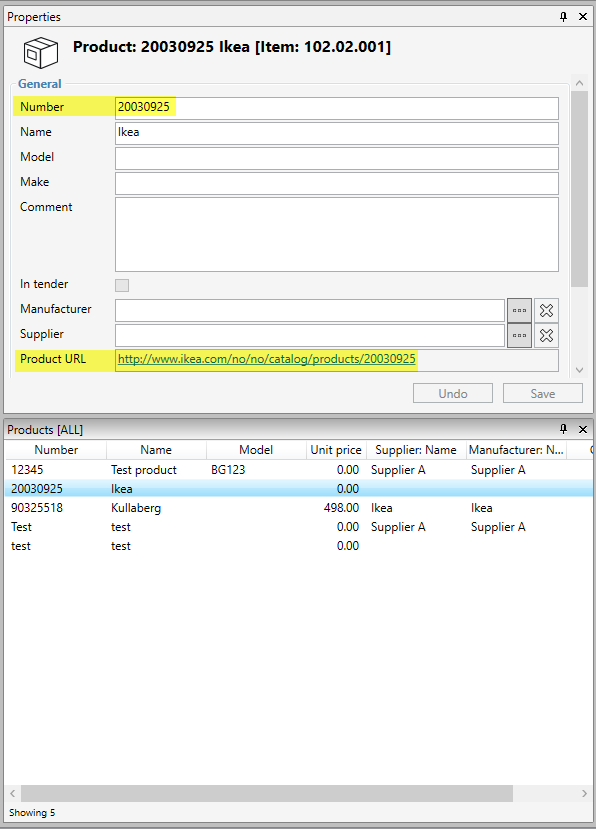
The result in the product property panel will look like this:

In the 'Product URL' attribute, we have used composite text to create a full URL by combining an existing dRofus attribute with a static part of an URL.
To Edit Product Composite Text Attributes
To Edit Occurrence Composite Text Attributes
Several formats are available, and there is no limit to how complex you might want to go in combination.
Format | Summary | Example |
|---|---|---|
{0} | Returns the value as it is. | {0} ~ 0:A65 = A65 |
:C | Returns the numeric value as currency. | {0:C} ~ 0:55674.74 = $55,674.74 |
:E | Returns the numeric value as scientific notation. | {0:E} ~ 0:123456789 = 1.234568E+008 |
:F | Returns the numeric value with a fixed number of decimals. | {0:F1} ~ 3.14159 = 3.1 |
:000.000 | Returns the numeric value with zero placeholders. | {0:0000} ~ 0:12.34 = 0012 |
:##.## | Retruns a numeric value where the # symbol is replaced with the corresponding digit if one is present; otherwise, no digit appears in the result. | {0:####} ~ 0:1234.5678 = 1235 |
:% | Returns the numeric value multiplied by 100 and with a percentage symbol. | {0:%} ~ 0:0.002 = 0.2% |
:‰ | Returns the numeric value mupliplied by 1000 and with a per mile symbol. | {0:‰} ~ 0:0.002 = 2‰ |
:d | Returns the short date representation of a date and time. | {0:d} ~ 0:4/18/2008 6:30:15 AM = 4/8/2008 |
:D | Returns the long date representation of a date and time. | {0:D} ~ 0:4/18/2008 6:30:15 AM = Friday, April 18, 2008 |
:t | Returns the short time representation of a date and time. | {0:t} ~ 0:4/18/2008 6:30:15 AM = 6:30 AM |
:T | Returns the long time representation of a date and time. | {0:T} ~ 0:4/18/2008 6:30:15 AM = 6:30:15 AM |
:F | Returns the long date and time representation of a date and time. | {0:F} ~ 0:4/18/2008 6:30:15 AM = Friday, April 18, 2008 6:30:15 AM |
:f | Returns the long date and short time representation of a date and time. | {0:f} ~ 0:4/18/2008 6:30:15 AM = Friday, April 18, 2008 6:30 AM |
:G | Returns the general date and time representation of a date and time. | {0:G} ~ 0:4/18/2008 6:30:15 AM = 4/18/2008 6:30:15 AM |
:g | Returns the general date and short time representation of a date and time. | {0:g} ~ 0:4/18/2008 6:30:15 AM = 4/18/2008 6:30 AM |
:M | Returns the month and day representation of a date and time. | {0:M} ~ 0:4/18/2008 6:30:15 AM = April 18 |
:Y | Returns the year and month representation of a date and time. | {0:Y} ~ 0:4/18/2008 6:30:15 AM = April 2008 |
:s | Returns the sortable date and time representation of a date and time. | {0:s} ~ 0:4/18/2008 6:30:15 AM = 2008-04-18T06:30:15 |
:U | Returns the universal date and time representation of a date and time. | {0:U} ~ 0:4/18/2008 6:30:15 AM = Friday, April 18, 2008 10:30:15 AM |
:u | Returns the universal, sortable date and time representation of a date and time. | {0:U} ~ 0:4/18/2008 6:30:15 AM = 2008-04-18 06:30:15z |
:dd/MM/yyyy HH-mm-ss | Returns the day, month, year, hour, minute and second representation of a data and time. These components can be modified freely. | {0:MM/dd/yyyy} ~ 0:4/18/2008 6:30:15 AM = 04/18/2008 |
:choose | Searches for a value in a list of options and outputs the corresponding value from a list of outputs. | {0: choose (1|2|3):one|two|three|other} ~ 0:2 = two |
:cond:<choices> | The value of the number determines the position in the list of choices. Values outside the range of choices will output the default. | {0:cond:First|Second|Default} |
:cond:<logic> | The value is tested against a range of logical comparisons with separate outputs. Comparisons can be combined using ‘&' for AND or '/’ for OR. | {0:cond:<=0?Unborn?|>=55?Senior|>=18?Adult|>12?Teenager|>?Child|Baby} ~ 0:35 = Adult |
:cond:{} | The value is checked if it is empty. If the value is empty, a placeholder value is returned: otherwise, the value is returned as it is. | {0:cond: { } | Empty} ~ 0: = Empty |
.ToLower | Returns the text in lower case. | {0.ToLower} ~ 0:Room = room |
.ToUpper | Retruns the text in upper case. | {0.ToUpper} ~ 0:Room = ROOM |
:substr | Returns a slice of the provided text. The slice is decided by a start position and optional end positions, starting from 0. | {0:substr (7) } ~ 0:Doctor Rofus = Rofus |
.png)